Welcome
Thank you for taking the time to view my website and portfolio.
I have always enjoyed learning about the Internet and about HTML. Prior to college I had taken up studying how to make webpages as a hobby. Since attending Rassmussen College I have learned a lot more about how websites work and how to work with several different types of languages from Java to PhP.
When I look at one of my very first websites then look at what I’ve made these past few years, I realize that I was very rough around the edges and I have grown quite a bit. Computers have second nature to me, I picked up typing faster than most in my class, but it was challenging to take that initial step past the high school, to start focusing on languages that were not readily available for me during High school. Moving past this form, however, has greatly opened my mind and greatly expanded my knowledge of how the Internet works.
I've also always been a gamer, when I was 10 I got my first gaming console and from that moment I decided one day I would make games, with the completion of my bachelor's degree in Game Design and Programming I am now able to begin fulfilling that desire.
Thanks to what I have learned in the past couple of years the websites I can create are more complex than ever before because I have learned how to integrate so many more features into them.
About Me
Hi, my name is Charles Hoverson. I am a web programmer and game programmer from North Dakota, I enjoy spending time learning about web programming and using what I learn to make great websites. I began learning about HTML in 1999 with a small website on Angelfire while in attending Griggs County Central High School in Cooperstown, North Dakota.
Though my town was small my aspirations to become a web programmer began when some of my teachers inspired me to make a website for the school. With their help I began to teach myself the basics of web design. Though my first website was really rough and very basic the way the code interacted with myscreen inspired me to pursue a career as a programmer. I know that I've only begun to scratch the surface of what can be done and that I still have a lot to learn.
In the spring of 2017 I began taking classes at Southern New Hampshire University, and in the summer of 2019 I will complete the program, earning my bachalors degree in Game Programming and Development.
As with my assoiciates degree, where one journey ends another begins. I look forward to the future and what I will uncover as I explore the endless possiblities.
Goals
I am committed to being a great web and game programmer, I will continue to use my ability to quickly learn new styles and techniques to learn everything I can about games, the internet and the technologies that are involved. I am dedicated to continuing to learn what I can about the many programming fields, such as computer programming and software engineering.
I will help those around me who wish to learn about the programming languages involved with the World Wide Web. I will continue to develop elegant and affordable web solutions that enable everyone from the personal website of friends and family to large businesses to help them establish an online presence that people will remember and continue to visit.
My education is not over, I intend to return to college to earn a second degree. This one will be in Game and Simulation programming. I also intend to become better at the design aspect of programming, until now I've focused primarily on the coding aspects.
Samples of my work
Here are a few examples of my work.
- Samples of HTML
- Samples of CSS
- Samples of JavaScript
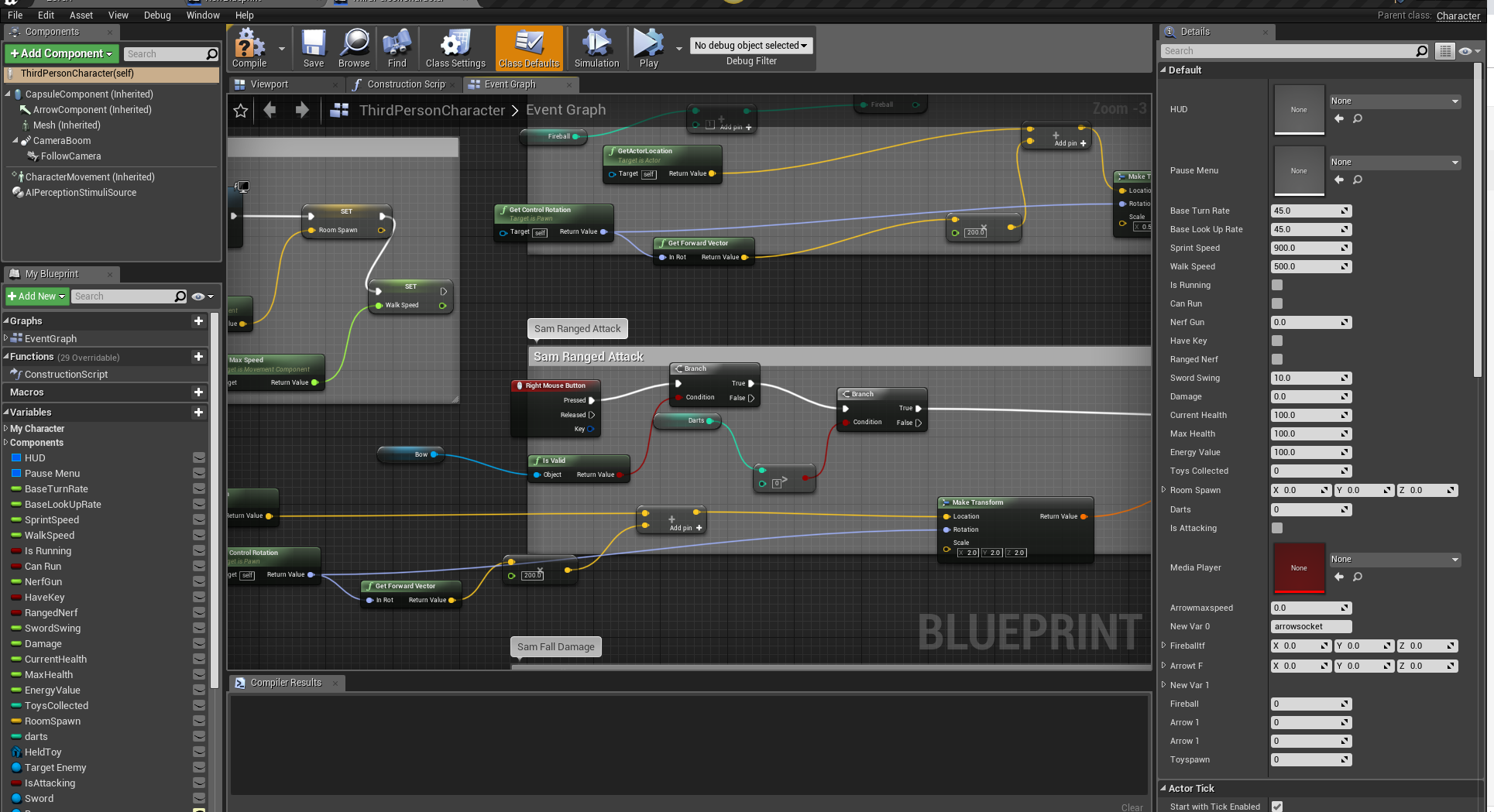
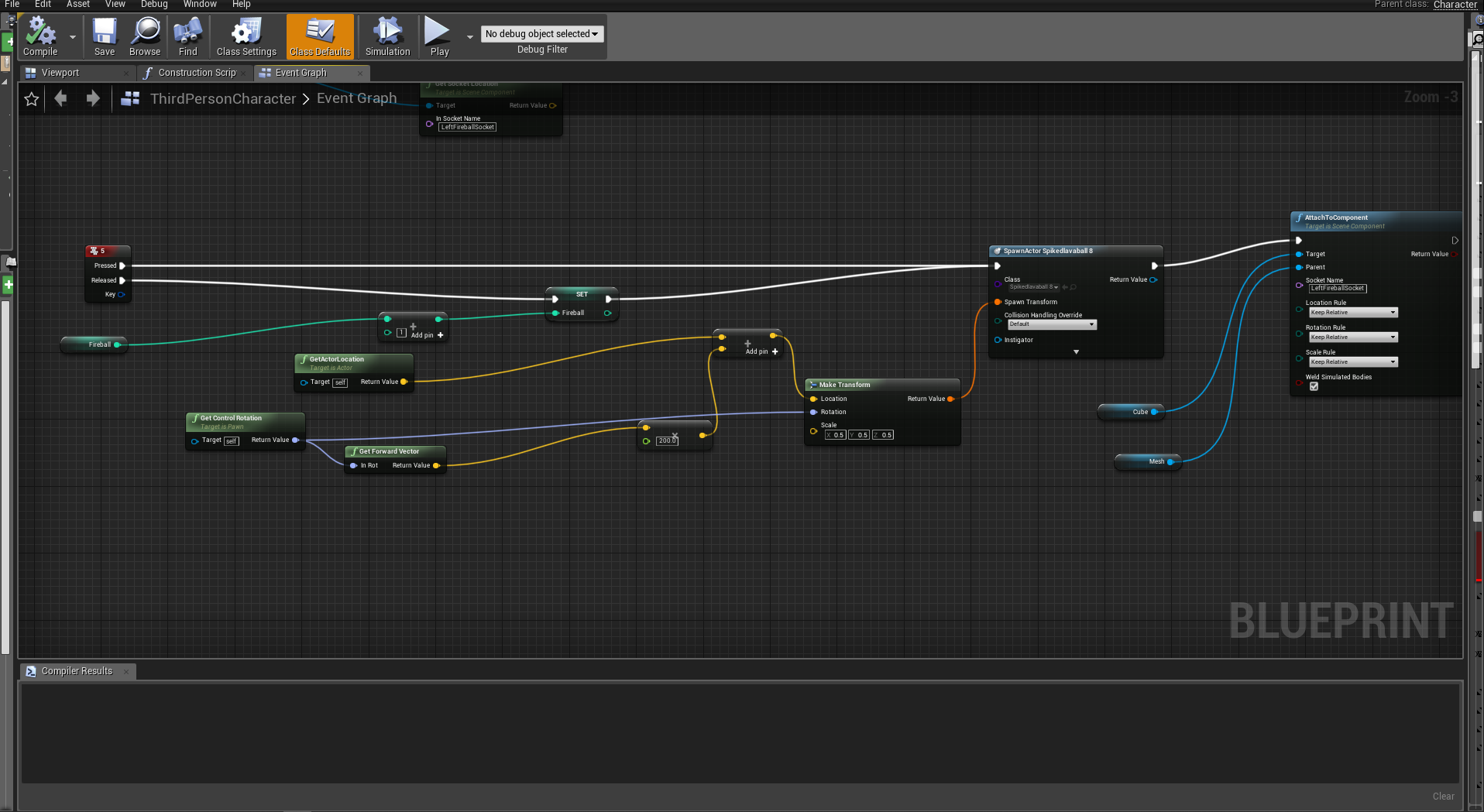
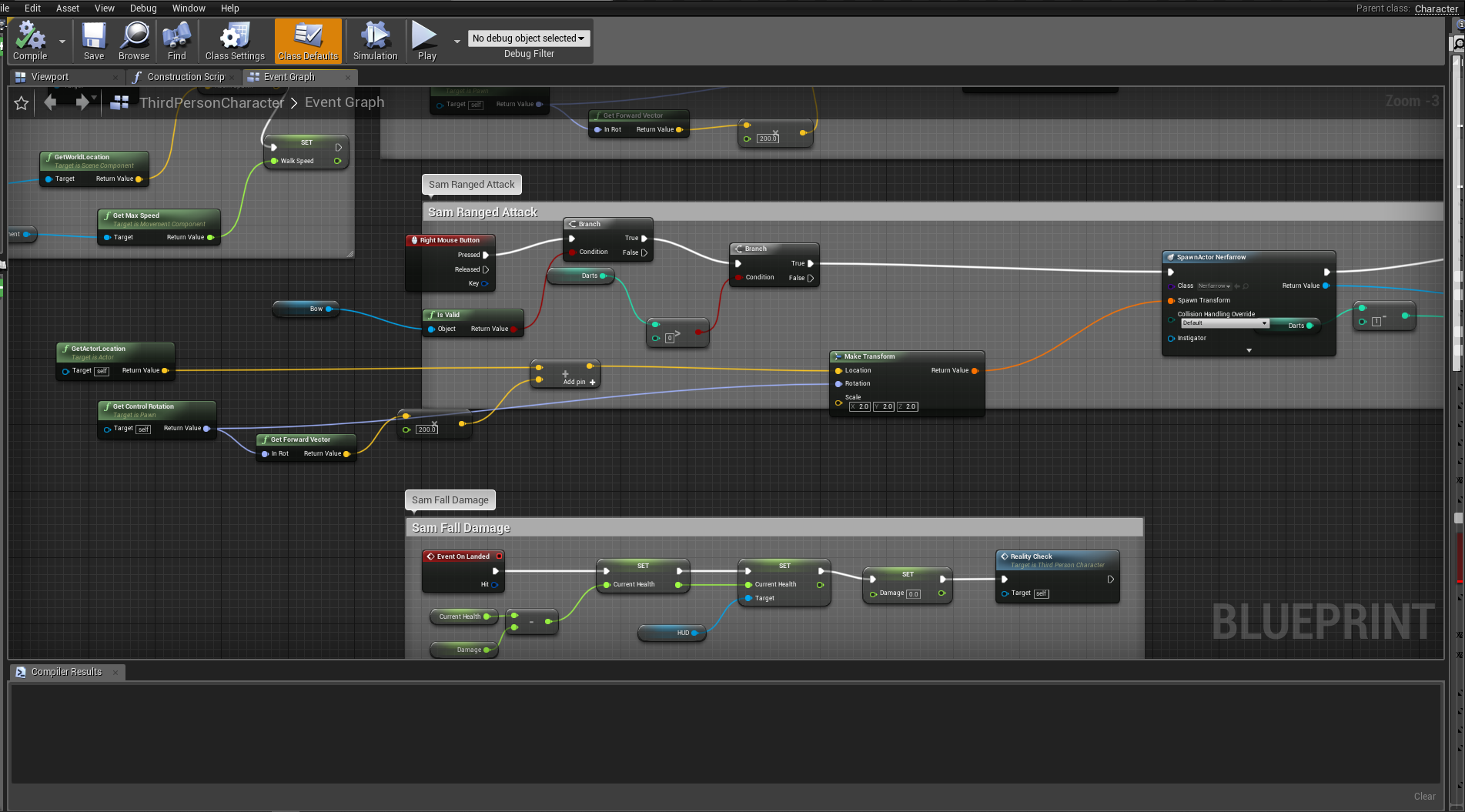
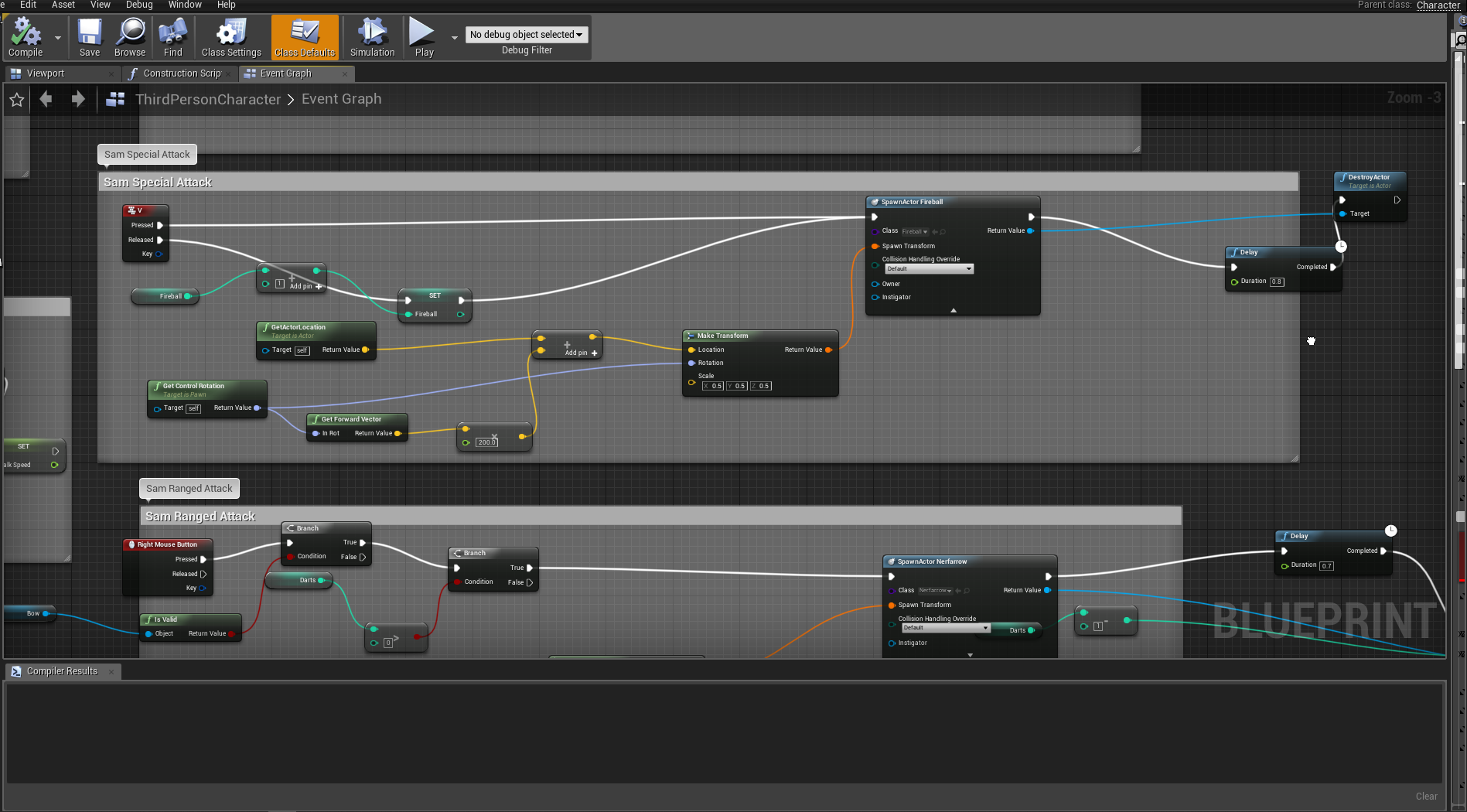
- Samples of Game Design and Programming
<div id="leftnavigation" align="justify">
<p><a href="goals.html"><img src="goals.gif" width="128" height="25" border="0"></a></p>
<p><a href="background.html"><img src="background.gif" width="128" height="25" border="0"></a></p>
<p><a href="photo.html"><img src="photos.gif" name="Photos" width="128" height="25" border="0"></a></p>
<p><a href="links.html"><img src="links.gif" width="128" height="25" alt="Links"></a> </p>
<p><a href="wdp_intro.html"><img src="wdp.gif" width="128" height="25" alt="WDP"></a></p>
<p><a href="webproject/index.html"><input name="Web Project" type="button" id="web" value="Web project 2" /></a></p>
<p><a href="portfolio/index.html">Portfolio</a></p>
</div>
<div id="content">
<p>Welcome to my home on the web, here you will find informations about what I enjoy doing for fun, as well as what my goals for my future are.</p>
</div>
<div id="footer">
<div align="center"><a href="mailto:charles.hoverson@smail.rasmussen.edu">Email here</a>
</div>
</div>
#header {
position : fixed;
width : 100%;
height : 10%;
top : 0;
right : 0;
bottom : auto;
left : 0;
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
border-bottom-color: #cccccc;
}
#leftnavigation {
position : fixed;
height : auto;
top : 10%;
left : 0;
width : 155px;
margin : 0px 0px 0px 10px;
color : white;
padding : 3px;
overflow : auto;
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
}
position : fixed;
top : 10%;
bottom : 100px;
width : auto;
height : auto;
padding-left: 15px;
padding-right: 12px;
padding-top: 15px;
color : white;
overflow : auto;
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
margin-top: 20px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 175px;
}
color : lightblue;
}
#footer {
position: fixed;
width: 100%;
height: 100px;
top: auto;
right: 0;
bottom: 0;
margin-left : 10px;
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
text-align: center;
}
body {
margin : 0px;
padding : 0px;
background-color : #300;
color : lightblue;
background-image: ;
background-repeat: no-repeat;
background-position: center top;
position: fixed;
height: auto;
width: auto;
top: auto;
clear: none;
float: none;
background-attachment: fixed;
left: auto;
right: auto;
bottom: auto;
line-height:1.5em;
font-family: "Comic Sans MS", cursive;
}
<script type="text/javascript">
function showRemote() {
self.name = "main"; // names current window as "main"
var windowprops = "toolbar=0,location=0,directories=0,status=0, " +
"menubar=0,scrollbars=yes,resizable=0,width=300,height=200";
OpenWindow = window.open("control_panel.html", "remote", windowprops); // opens remote control
}
function formHandler(form){
var URL = document.form.site.options[document.form.site.selectedIndex].value;
window.location.href = URL;
}
//-->
</script>
My Resume 
Fargo, ND 58103
701-793-1731
choverson001@gmail.com
Educated and motivated IT and programming graduate, with an infectious enthusiasm for technology and computers. Knowledgeable in coding, debugging and testing web applications and software. Proven ability to work in a fast-paced, challenging environment and capable of effectively dealing with a culturally diverse customer base along with an ability to effectively troubleshoot and efficiently problem solve. Work well independently and in a team environment.
Education
BS Game Programming and Development
Southern New Hampshire University, NH
AAS Information Systems Management Web Programming
Rasmussen College, Fargo, ND
- PHP/MySQL
- Logic and Troubleshooting
- Relational Databases
- Perl/CGI
- Ajax
- Servlets
- CSS
- Office 365
- JavaScript
- HTML
- Visual Basic
- Web Design Software
- Unix, Mac OS and Windows
- C++
- XML
- Customer Service
Walmart, Fargo, ND
- Customer Service in the electronics department
- Answer user inquiries regarding electronics
- Maintain product, clean department, set up new product displays, stock shelves
- Assist new employees in getting to know the area, the customers, and the equipment we used.
McDonalds, Fargo, ND
- Maintained an organized and clean sales floor
- Customer service
- Prepare orders, set up displays, assist customers at the register
Contact Information
If you hve any questions, have some feedback, or have a suggestion please send me an email or use the form below.